All The things that you can do with css3
Here is a list of 20 very useful css tutorial by speckboy
20 Very Useful CSS3 Tutorials
1.Rounded Corner Boxes the CSS3 Way
3.CSS3 Transparency: The Opacity Property (from manadarindesign.com)
3.Liquid faux columns with background-size the CSS3 way
4.Introducing the CSS3 Multi-Column Module
5.CSS3 Opacity (from exforsys.com)
7.CSS3 Color Names (this is certainly worth a bookmark).
8.Using CSS 3 selectors to apply link icons
9.CSS text shadows and background sizing
10.A mock-up interface using CSS3 Colour
11.Making an image gallery with :target
12.Styling Forms with Attribute Selectors
15.Semantic code: put more in, get more out with CSS3
16.CSS3 Links Creation and Usage
17.A border-radius solution with CSS3
19.Using CSS3 selectors to highlight hyperlinks
20.CSS3 and International Text
Top 10 Css3 Buttons tutorials by catswhocode
Super Awesome Buttons with CSS3 and RGBA
Your own Google buttons using CSS3
CSS3 Gradient Buttons
Kick-Ass CSS3 Button
Pure CSS3 icons
Extremely fancy CSS3 buttons
BonBon: Sweet CSS3 buttons
Realistic Looking CSS3 Buttons
CSS3 “Aqua” buttons with no images
Flexible CSS3 toggle buttons
Building beautiful buttons with css gradients
Here is a list of Css3 tutorials by dzineblog
Css3 have a capacity to revolutionize the way we design/develop website. css3 is intoducing loads of new and exciting features. Most of the browsers such as Firefox, Safari already support some of the CSS3 properties
It is essential today for a web designer to know about CSS3 and there are many tutorials and resources for the CSS3. Below i’ve listed 25 Useful CSS3 Techniques and Tutorials to get you started with CSS3, hope you find this collection useful
We will create a dynamic stack of index cards solely with HTML and CSS3 and use such CSS3 features as transform and transition (for the dynamic effects) and @font-face, box-shadow and border-radius (for the styling).

Analogue clock created using webkit transition and transform CSS. JavaScript is only used to pull in the current time

The trick with these overlays is the gradient border, going form a lighter to darker orange as you go from top to bottom. To create that effect we used to the border-image property, which is a tricky little addition to CSS.

What if we could replace almost all of the graphical UI elements within Fennec with CSS created equivalents? As a designer, am I comfortable bypassing Photoshop and letting CSS run the pixel rodeo? After a few initial tests, the answer to both of those questions was a very solid “yes”. A solid “friggin’ right” if in Cape Breton.

So, what about a vertical sliding panel that would act as some sort of drawer instead of the usual top horizontal sliding panel that pushes everything else down when it opens? While thinking of alternatives to the usual horizontal panels, I thought it would be nice to create something that works in a similar way, but that is a bit more flexible.

We will use box-shadow to create a drop-shadow with RGBa, a color model that allows an optimized contrast with any kind of backgrounds. RGBa is the standard RGB model (0,0,0 – 255,255,255) and it adds the last option (a) for the opacity. We can use this model also for other properties and it works with the new browser.

This post is a tutorial of making an AJAX-powered tab page with CSS3 and the newly released jQuery 1.4.

Although I don’t understand why animations have been added in CSS3, this upcoming standard does have a couple of very neat features added to the CSS we’re using today. I wanted to take a couple of these new things, and create a Sweet tabbed navigation using CSS3.

This custom dialog box is one of the scripts in that website and I think it will be quite useful for all of us. The reason I have this custom dialog box is to overcome the inconsistencies across different browsers. And, of course, it uses CSS3 to style everything.

I was able to create a coverflow effect that actually flows and animates in real-time, without using canvas or prerendered graphics.

With the new techniques in CSS3 and clever applications of existing CSS it is increasingly stepping on the toes of JavaScript. Which to be honest isn’t necessarily a bad thing. I thought I’d try my hand at something so here is a basic CSS tabbed content section that changes on hover.

I’m going to show you how CSS 3 transforms and WebKit transitions can add zing to the way you present images on your site.

These examples came about when experimenting with the extend property in MooTools. By extending the styles class I could add CSS3 properties into the Core MooTools framework and do CSS3 animations.

We take a standard album cover, a little HTML, and some CSS3 transitions and transforms to create a sliding vinyl effect for showing off the music you love.

This tutorial/these examples will show the use of the same HTML, with different classes for CSS3 and jQuery. You can compare both the codes and see which one you like more. Don’t forget to check the demo/download the source code to view how everything is working under the hood.

The impression of a three dimensional cube can be created using modern CSS techniques, without the need for JavaScript, imagery, canvas or SVG. Using the proprietary transform property to skew and rotate shaded rectangles, individual cube faces can combine to form a 3D object.

One of our favorite things about CSS3 is the addition of RGBA, a color mode that adds alpha-blending to your favorite CSS properties. We’ve kicked the tires on it a bit with our own projects and have found that it helps streamline our CSS and makes scaling things like buttons very easy. To show you how, we’ve cooked up an example with some super awesome, scalable buttons.

I’m currently working on a design that uses text-shadow and box-shadow, with RGBA in place to create the shadow color. I wanted to tweet about this technique because it’s simple and awesome, but to my surprise I couldn’t find a good, quick tutorial that covered the use of both text and box-shadow, along with RGBA. So I decided to create one.
I learned this technique from Dan Cederholm’s Handcrafted CSS book, so if you’re able I’d recommend just going out and grabbing that, as he explains it much more elegantly and thoroughly than I ever could.

There isn’t a lot of information to be found about the :not() selector. The specifications only offer 3 lines of text and a couple of examples. So lets see what it can do!
%20selector.jpg)
CSS3 introduces a couple of new ways to specify colours, and one of those is RGBA. The A stands for Alpha, which refers to the level of opacity of the colour, or to put it another way, the amount of transparency. This means that we can set not only the red, green and blue values, but also control how much of what’s behind the colour shows through. Like with layers in Photoshop.

We build a pretty typical image gallery design pattern, a grid of images that pop up larger when clicked. But this image gallery page makes use of hot semantic HTML5 markup, loads of visual treats with CSS3 and jQuery, and made editable through the CMS PageLime. Quick reminder, the demo is awesome-est in a WebKit browser (Safari or Chrome).

Magical things can be done by combining various CSS properties, especially when some of the new CSS3 tricks are thrown into the mix. Let’s take a look at building a cool looking stack of Polaroid photos with pure CSS styling.

As CSS3 gets closer to becoming the new standard for mainstream design, the days of rounded corners through elaborate background images is fading. This means less headache and time spent working out alternatives for each browser.

We’ve all had to achieve some effect that required an extra handful of divs or PNGs. We shouldn’t be limited to these old techniques when there’s a new age coming. This new age includes the use of CSS3. In today’s tutorial, I’ll show you eleven different time-consuming effects that can be achieved quite easily with CSS3.

Top web browser (such as Firefox 3.5 and Safari 4) have introduce some cool features you can already use. Now, with just a few lines of css you can do things you used to do with images and javascript.

Here are some tutorials by noupe.com
CSS3 Color Module
CSS3 supports more color and a wider range of color definitions. The new colors that CSS3 support are HSL, CMYK, HSLA and RGBA. This powerpoint explains in details the CSS3 colors and how use them.
Gradient Borders
You can have gradient border using the -moz-border-radius / -webkit-border property.
Border Image
Sometimes usual CSS border properties are not enough. If want to use images for borders, CSS3 supports border image through border-image and border-corner-image property.
Rounded Corner Boxes
Andy budd shows us how to easily create rounded corners for any box using border-radius and background position.
Box Shadow
The css3 property box-shadow allows you to add a shadow effect without using images to a selected element. Currently Safari 3+ and Firefox 3.1 (Alpha) supports box-shadow.
Multiple background Images
If you want to add multiple background to a box or a paragraph, CSS3 allows multiple background images on one element.
Multiple Columns
This CSS3 module allows to create multi-column texts without adding table using –moz-column-count and -moz-column-width. If you have text in your web pages that runs too long this CSS3 tag could be really useful.
Text Shadow
Need a Photoshop like Text shadow? CSS3 text-shadow property allows to add a shadow to each letter of some text. Also, text-shadow is not new to CSS3, it was originally proposed in CSS2, but was removed from CSS 2.1.
Box-sizing and Box-model
CSS3 property box-sizing allows you to specify the behavior of the browser in calculating the width of an element and control if a box should be resizable.
CSS3 Opacity
Although, CSS opacity property has been around for while, When CSS3 rolls out there will be more use of the opacity property. You can set the transparency of box, image and text using the opacity property.
CSS3 Selectors
Are you Confused with all CSS3 new selectors? This article provides useful insights and explanation of CSS3 selectors.
Brilliant implementations of CSS3 Properties
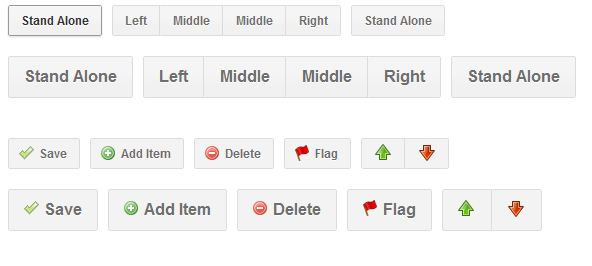
Awesome Buttons with CSS3 and RGBA
You won’t believe that these button are created using CSS3 properties only without any images.
Render User Interface Using CSS3
Here is a creative example of CSS3. A mock up of OSX user interface using CSS3. Click on the image to see the working demo.
CSS3 Template Layout with jQuery Plugin
This plugin allows web designers to use the W3′s CSS Template Layout Module using jQuery.
Using CSS3 RGBA for Transparency
If you are wondering how to achieve a transparent box like 24 ways, this article discusses RGBA which lets you specify a color as being translucent and how to use it.
Custom Font with CSS3
While there are other ways to embed font, using CSS3 for custom font will be much easier.
Creating a Polaroid Photo Viewer with CSS3 and jQuery
Web designer Marco Kuiper shows us how to create a Polaroid Gallery by combining CSS3 and JQuery.
Example and Use of Box Sizing
This article discusses how to use CSS3 box sizing property.
CSS3 Corporate Fun
This menu mimics the pushed button when you hover by using CSS selectors.
CSS3 Links Creation and Usage
In CSS3 it is possible to mange links with more control and effectively. We can easily specify the values of various states of links which are link, visited, hover, and active states.
Tooltip with CSS3
This post discuess how to create a tooltip using :before (or :after) pseudo elementcombined with the :hover pseudo class.
Styling Forms with Attribute Selectors
This example focuses on how to style web form using attribute selectors.
CSS Opacity
There are so many ways to use CSS transparency to create to make website user friendly website. You can control the opacity of the text or images that to create visually ecstatic content.
Using CSS3 Selectors to Apply Link Icon
Adding an icon next to your link is much easier with CSS3 Selectors.
Simple CSS3 rounded Corners with Support for IE
Although CSS3’s border-radius property is supported in the current versions of Safari and Firefox, Internet Explorer does not support it. However, using IE’s condition statement and image you can have cross browser nice rounded corner.
The Shadow Effect in CSS3
CSS3 property -webkit-box-shadow creates shadow on any specified div. The Demo is Safari only.
Must Read CSS3 Related Articles :
Six Questions: Eric Meyer on CSS3
5 Techniques to Acquaint You With CSS3

Push Your Web Design Into The Future With CSS3
Here are some tutorials by aext.net
1. Introduction to CSS3 – Part 1: What Is It?
There are six part series which providing an introduction to the new CSS3 standard which is set to take over from CSS2 from DesignShack.
2.Get Started with CSS
These site explaining several new CSS3 features and giving solutions how to create them actually. You will get beautiful CSS3 tutorial articles.
3. The fundamental problems with CSS3
Have problem with CSS3 issues? This article will bring you to solve several problem about it
4. CSS 3 Cheat Sheet (PDF)
CSS 3 Cheat Sheet is printable article (PDF), the article which consist of a complete listing of all the properties, selectors types and allowed values in the current CSS 3 specification from the W3C. Each property is provided in a section that match it with the section (module) which it is associated within the W3C specification avtively.(Download *pdf)
5. Rounded Corner Boxes the CSS3 Way
This CSS3 tutorial will lead you to make rounded Corner Boxes.
Advertisement
6. 11 Classic CSS Techniques Made Simple with CSS3
In this article, you will find the eleven different techniques to make CSS3 easily.
7. 3 Easy and Fast CSS Techniques for Faux Image Cropping
This CSS articles give the technique crop the image easily.
8. Get the best out of CSS3
Take a peek about the future of CSS with a little help from Opera, Safari and Firefox like Craig Grannell turns into a cross between Jeffrey Zeldman and Russell Grant.
9. HTML 5 and CSS 3: The Techniques You’ll Soon Be Using
In this tutorial, you are going to build a blog page using next-generation techniques from HTML 5 and CSS3. The tutorial goal is to demonstrate how we will build websites when the specifications are finalized and the browser vendors have been implemented them.
10. How To Create A Sexy Vertical Sliding Panel Using jQuery And CSS3
Here are some more tutorials