Free jquery video tutorials
 If for whatever reason you don’t know jQuery, it is a “write less, do more” JavaScript library. It has many Ajax and JavaScript features to allow you enhance semantic coding and user experience.
If for whatever reason you don’t know jQuery, it is a “write less, do more” JavaScript library. It has many Ajax and JavaScript features to allow you enhance semantic coding and user experience.
From jQuery homepage – “jQuery is a fast and concise JavaScript Library that simplifies HTML document traversing, event handling, animating, and Ajax interactions for rapid web development. jQuery is designed to change the way that you write JavaScript.”
jQuery definitely is one of the biggest trends coming in up-to-date designs and the best of all, everything is done without countless code lines. Keeping in mind such aspects I created hopefully pretty complete collection of jQuery sites, tip and trick articles, video screencasts, tutorials, cheat sheets and lot’s more. Took a while to compile and research was really solid. Enjoy as always!
Getting Started
1.7 reasons why you really should learn jQuery
2. jQuery Crash Course
Introduction to Jquery, further reading and basics.
Huge Tutorial Series From Beginner To Intermediate User, Tips And Tricks
3. jQuery for Absolute Beginners: The Complete Series : Video Tutorials
Over the course of about a month, ThemeForest released fifteen video tutorials that teach you EXACTLY how to use the jQuery library. You’ll start by downloading the library and eventually work our way up to creating an AJAX style-switcher. Beautiful learning and resource!
4. 10 jQuery Tutorials for Designers by WebDesignerWall
This article contains 10 visual tutorials intended for web designers and newbies on how to apply Javascript effects with jQuery.
5.4 Jquery Easy Tips And Tricks Tutorial
6.jQuery Essentials Presentation at MinneWebCon (102 pages)
Very well written jquery essentials presentation. Really worth the time.
7.12 Useful and Handy jQuery Tips and Tricks
8.Improve your jQuery – 25 excellent tips
Great tips, even some intermediate users could now know few of these.
9.Build An Incredible Login Form With jQuery
In this tutorial, you’ll create a sliding panel, that slides in to reveal more content, using JQuery to animate the height of the panel.
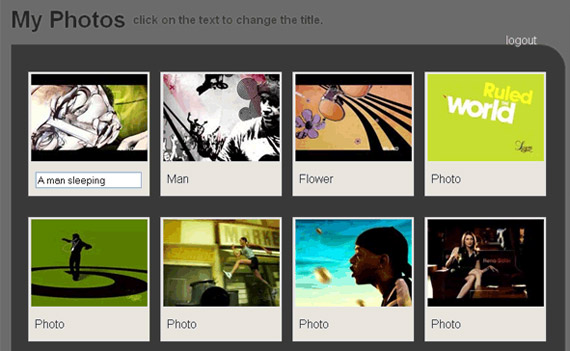
10.Create a Photo Admin Site Using PHP and jQuery : ScreenCast
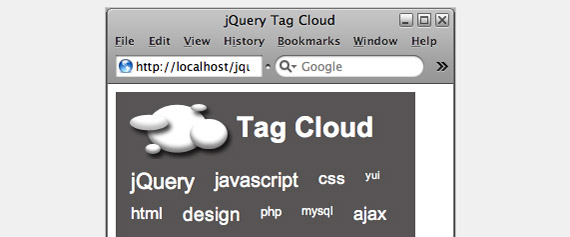
11.Building a jQuery-Powered Tag-Cloud
12.WordPress Sidebar Turned Apple-Flashy Using jQuery UI
This tutorial assumes that you have a wordpress engine running on a server that you have access to upload files, download files and browse to.
13.How to Load In and Animate Content with jQuery
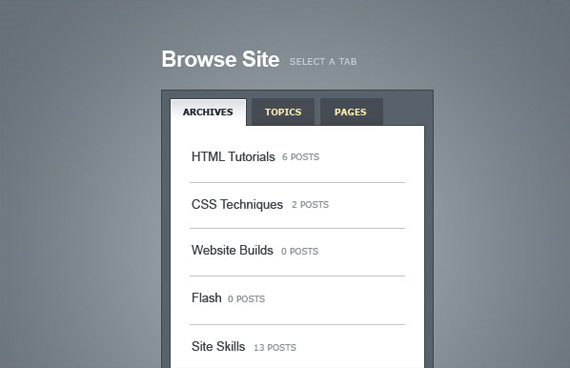
14.Create a Slick Tabbed Content Area using CSS & jQuery
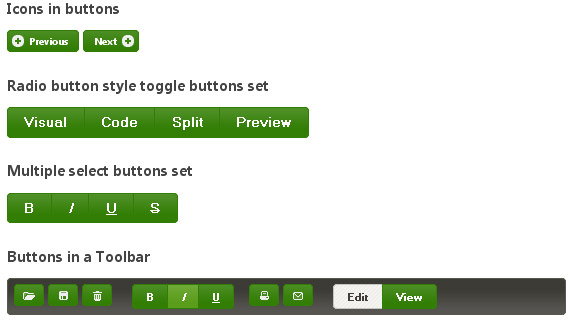
15.Styling Buttons and Toolbars with the jQuery UI CSS Framework
Coded real-world examples of themeable buttons and toolbars using the jQuery UI CSS framework, a system of classes developed for jQuery UI widgets that can easily be applied to any plugin, and even static content.
16.jQuery Slideshows With the Cycle Plugin
The jQuery Cycle plugin allows developers to quickly and easily create a slideshow out of anything contained within a given div element. However, this is more than just your grandmother’s slideshow fade plugin. The jQuery cycle plugin comes with a vast array of transition effects for you to use.
17. InnerFade with JQuery
InnerFade is a small plugin for the jQuery-JavaScript-Library. It’s designed to fade you any element inside a container in and out.
These elements could be anything you want, e.g. images, list-items, divs. Simply produce your own slideshow for your portfolio or advertisings.
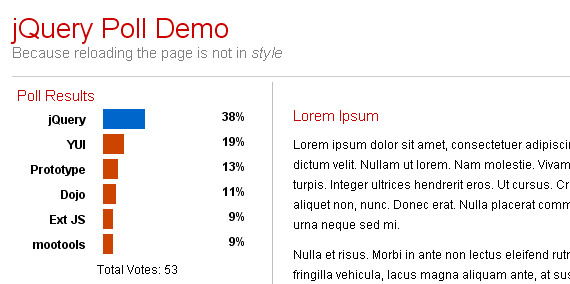
18.Creating a Dynamic Poll with jQuery and PHP
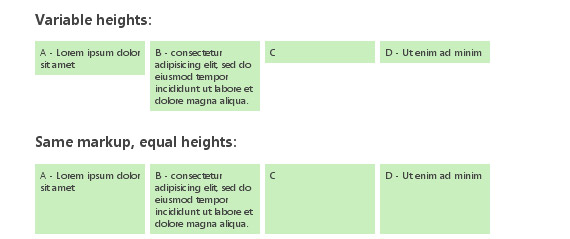
19.Setting Equal Heights with jQuery
20.jQuery Tools: Scrollable
Scroll your HTML with eye candy
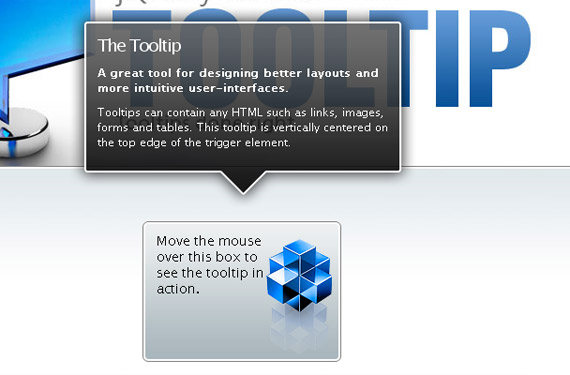
21.jQuery Tools: Tooltips
22.jQuery Tools: Overlay
Yet another, beautiful image displaying way – similar to popular Lightbox, but this one seems to be more elegant.
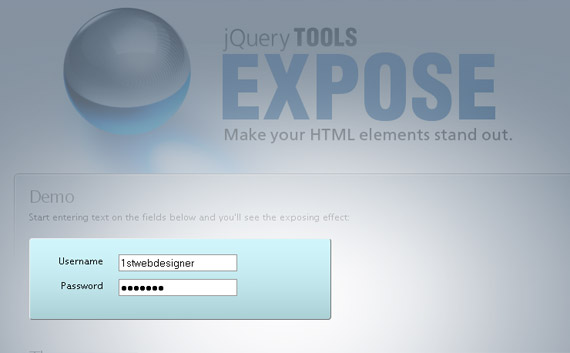
23.jQuery Tools: Expose
Expose is a JavaScript tool that exposes selected HTML elements on the page so that the surrounding elements will gradually fade out. Works like a charm if you want to stand out.
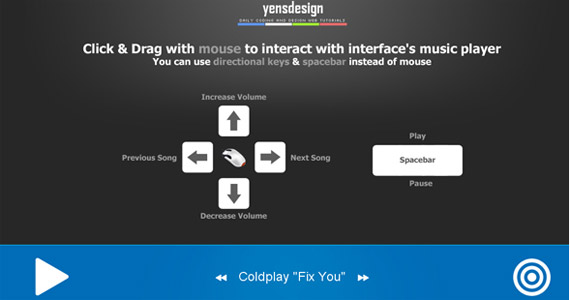
24.Create an amazing music player using mouse gestures & hotkeys in jQuery: Screencast
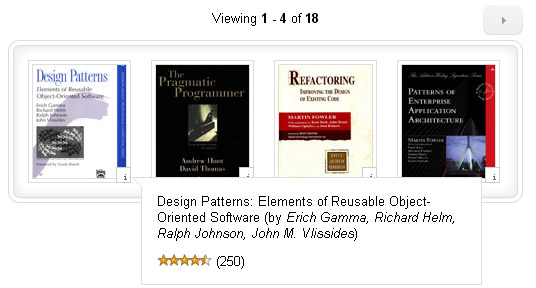
25.Create an Amazon Books Widget with jQuery and XML
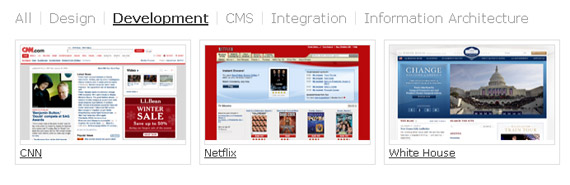
26.Creating a “Filterable” Portfolio with jQuery
This tutorial will show you how to make portfolio “filtering by category” a little more interesting with just a little bit of jQuery.
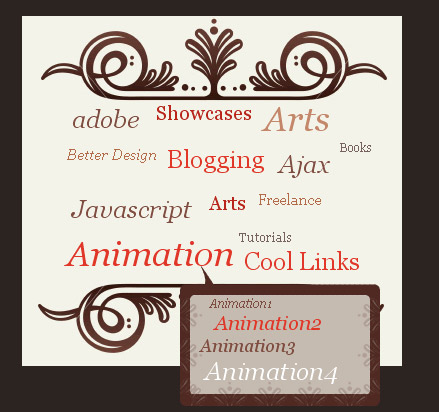
27. jQuery Hover Sub Tag Cloud
28. How To Build Quick and Simple AJAX Forms with JSON Responses
29. Simple jQuery Spy Effect
jQuery Spy Effect scrolls the list in a beautiful way.
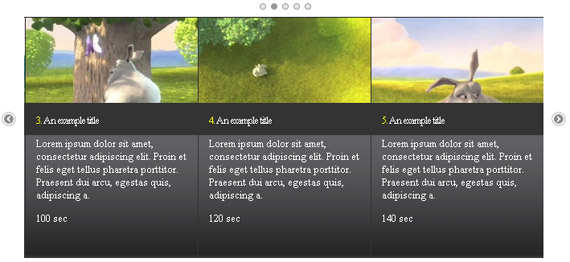
30. Slider Gallery Tutorial: Screencast
A tutorial explaining how to create a similar effect used to showcase the products on the Apple web site.
31. Semantic Blockquotes with jQuery
Blockquotes can really assist in making your text visually appealing. Jack Franklin gives us a great tutorial on how to create blockquotes using jQuery. Even beginners to jQuery will be able to learn how to make these blockquotes.
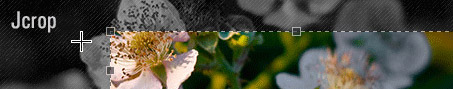
32. Jcrop – the jQuery Image Cropping Plugin
33. Horizontal Scrolling Menu made with CSS and jQuery
34. jQuery Sequential List Tutorial
This tutorial will show you how to use jQuery to add a sequent of CSS classes to create a graphical list. The second example will show you how to add a comment counter to a comment list using jQuery’s prepend feature.
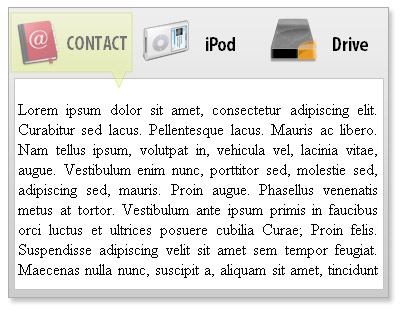
35. How easy to create a slide tabbed box using jQuery
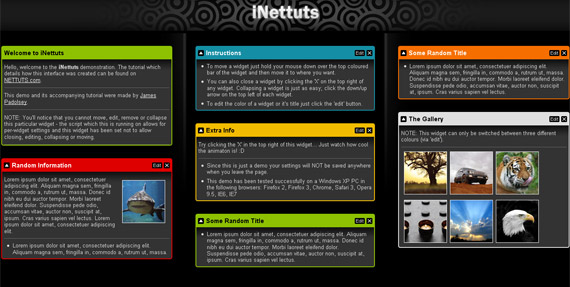
36. How to Mimic the iGoogle Interface
This tutorial will be showing you how to create a customizable interface with widgets. The finished product will be a sleek and unobtrusively coded iGoogle-like interface which has a ton of potential applications!
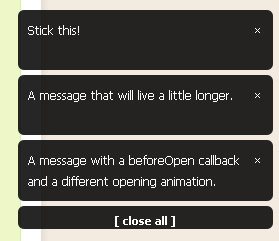
37. jGrowl
jGrowl is a jQuery plugin that raises unobtrusive messages within the browser, similar to the way that OS X’s Growl Framework works.
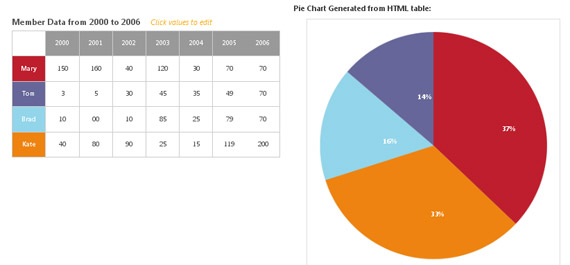
38. Creating accessible charts using canvas and jQuery
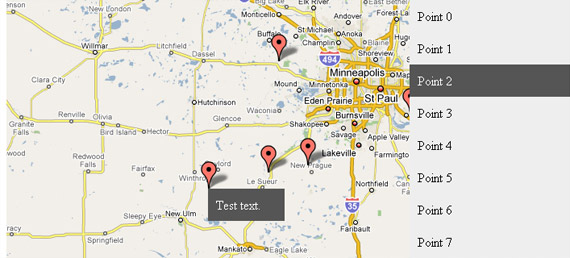
39. jQuery and Google Maps Tutorial
This tutorial will walk you through how to get started using jQuery inside the Google Maps environment.
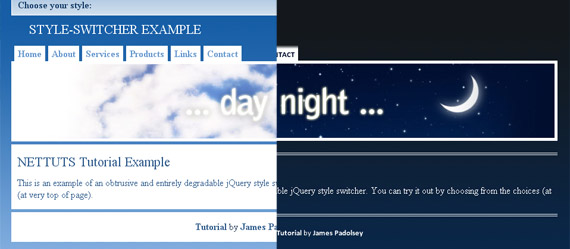
40. How To Create An Amazing jQuery Style Switcher
his tutorial will be showing you how to create a style switcher using jQuery and PHP. The end result will be an unobtrusive & entirely degradable dynamic style switcher which will be quick and easy to implement.
41. How-To: Reddit-style Voting With PHP, MySQL And jQuery
This tutorial will show you how to create a voting system similar to Reddit with jQuery, PHP and MySQL.
42. Selecting and Styling External Links, PDFs, PPTs, and other links by file extension using jQuery
This tutorial will explain how to use jQuery to select and style PDFs, PPT, images, and external links all differently using jQuery and CSS.
Further Reading, Advanced Tips and Tutorial Sites
43.Official Jquery Tutorial Directory
As first add is obvious, but on their official website you can find many tutorials related to mastering Your Jquery skills even in several different languages.
44.LearningJquery
Learning jQuery is a multi-author weblog providing jQuery tutorials, demos, and announcements. They have tutorials for all skill levels, and each entry is categorized by level of difficulty.
45.15 Days Of jQuery
Examples and tutorials to help you learn JQuery – it hasn’t been updated for a while, but still a lot of useful articles you’ll find there.
46.jQuery for Designers
Learn how easy it is to apply web interaction using jQuery – beautiful tutorials and website, if you still can’t find what you need, you can even request a tutorial.
47.Ultimate Jquery List
jQuery Ajax tutorials to jQuery UI examples, you’ve found the ultimate list of tutorials and plugins for jQuery! Everything from Ajax file uploaders to RSS feed plugins, all on one of the longest pages you’ll ever scroll.
48. Bassistance
This blog is about programming (with focus on web applications and JavaScript), music and other stuff the author happens to write about. It’s also the home of several jQuery plugins.
49. Remi Sharp’s Blog
Site with several good tips and articles related to jquery, also the same man behind useful tutorial site – jQueryForDesigners I showcased above.
Online jQuery Cheat Sheets
50.VisualJquery 1.2.6
An online cheat sheet and visual reference to Jquery, where you can find Jquery functions well explained, updated to jQuery 1.2.6. version. While playing with Jquery, this website seems to be a very useful place to visit.
51.jQuery 1.2 cheatsheet wallpaper
The size of wallpaper is 1280×960, two color variations.
52.jQuery 1.2 Cheat Sheet (*pdf file)
53. ColorCharge Jquery CheatSheet
Further reading, similar articles from other resources:
54. UsejQuery
I got great addition to the list from mustardamus – UsejQuery website is inspirational website showcasing all jQuery based sites and regularly updating. Also there’s blog ThisBlog.UsejQuery with several jQuery tutorials You should check out.
55. jQuery User Interface
I don’t know how I missed this one too, but now here it is, many effects you’ll find here already been premade for you with great support.
jQuery UI is an open source library of interface components — interactions, full-featured widgets, and animation effects — based on the stellar jQuery javascript library . Each component is built according to jQuery’s event-driven architecture (find something, manipulate it) and is themeable, making it easy for developers of any skill level to integrate and extend into their own code.
Well, good luck in your learning process and feel free to add another great tutorials, links, tips, tricks and related sites.