Best Website tutorials for photoshop
Source:TripwireMagazine , webdesignledger
Here are some of the best photoshop webdesigning tutorials
Photoshop Website design Tutorials
Create a Professional Portfolio Design in 17 Easy Steps
This tutorial teaches you how to create a professional looking portfolio design using very basic techniques. The majority of online portfolio’s appear amateur, yet it really isn’t very difficult to produce a simple design, very quickly that can portray a professional image online.
This tutorial hopefully shows how a few simple techniques can bring great results.

Making your own portfolio web page

View full size here.
Grungy / Textured
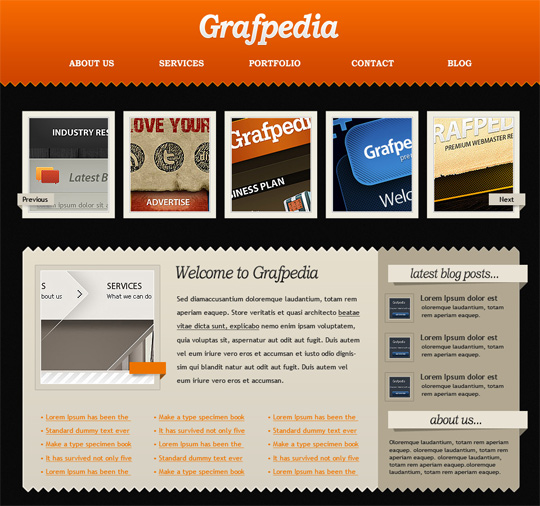
Tutorial on creating a simple paper texture from scratch in Photoshop then marrying it with a web layout to create a neat design.
It’s a grungy looking, textured design based on a simple, solid, underlying layout. What we’re going to do is take that underlying layout and treat it like a coathanger, swapping different styles in and looking at why each look works.

Tutorials on alternative themes based on Manialla above:


How a Simple Layout Can Be Mixed ‘n’ Matched with Patterns, Photos and Backgrounds
It’s pretty amazing how much colour and background can change the look and feel of a website. In this tutorial we’re going to put together a quick, simple but effective layout and then create variations using backgrounds, photos and patterns. We’ll also look at how to make seamless tiled backgrounds out of a photo, methods for ending a single photo and simple ways to create pixel patterns. In short it’s a jam packed tutorial!



Creative Studio Web Page
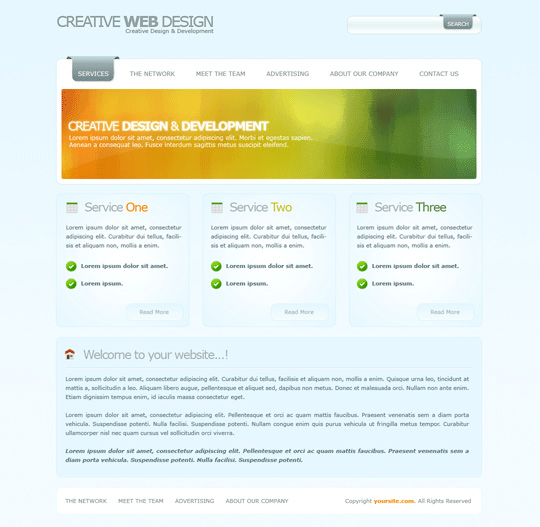
In this detailed tutorial we will learn how to create impressive layout for Creative Studio.

Online Photo Portfolio
This tutorial will show you how to create a clean looking layout for your portfolio.

Sound System Studio Web Layout
In this tutorial you will learn how to create a nice looking layout.
Design a Clean Business Layout
For this tutorial Psdfan is going to show you how to make a professional, clean business layout. This kind of design is perfect for companies or business related blogs.

Car Layout #3
Cartoon Grunge
Learn how to add a worn look that works well with cartoon-style graphics. Different flavors of grunge styles are popular all over the Web right now. Learn a unique approach to wear and tear that you can incorporate into your next Web site design.

Create a Sleek, High-End Website Design from Scratch
It’s quite an elegant design, which would probably suit a designer portfolio-type site, but really could be altered for all sorts of purposes. It relies on having elegant typography, a structured layout, and a visually interesting background.
The real power of this design is to show you what can be accomplished by keeping it simple.

Making a ‘Clean Grunge’ Blog Design
This tutorial will cover the steps of designing the Clean Grunge blog design from scratch. It also discusses the techniques and styles of this kind of web design.

How to design a photographer layout

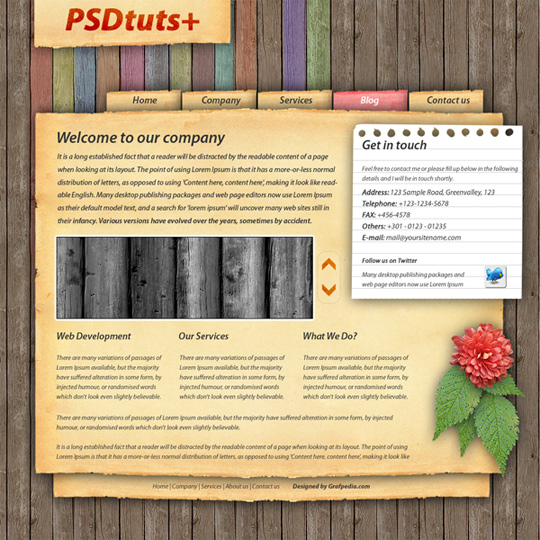
Design a Unique Grungy Website Layout
This tutorial will teach you how to create a unique grungy website design. Many of the techniques involved are fairly basic, but through the tutorial I’ve tried to explain my thought process behind certain design decisions as well as outlined how to get the most from your grunge designs.

How to create a design studio – web page layout

View full size here.
Download PSD source (Tutorial ID 3004)!
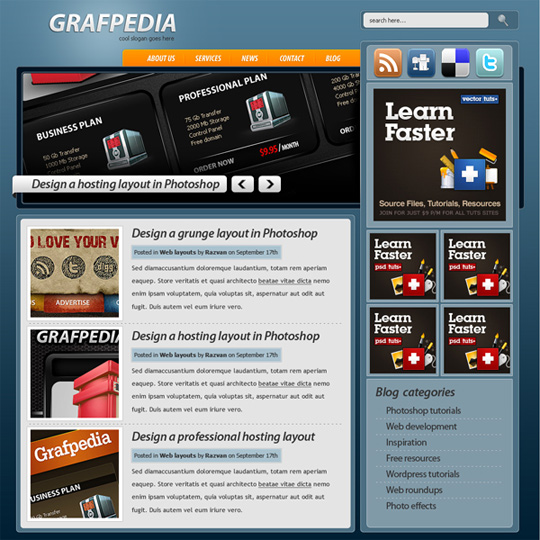
How to Create a Grunge Web Design in Photoshop
This time we’re going to create a full web design in grunge style using Photoshop and a lot of stock images. As this is a intermediate to advanced level tutorial it will skip the explanation of some basic steps.

Hand drawn layouts – hottest design trends

Create a Dark Themed Web Design from Scratch
his tutorial covers the key areas to focus on when creating a Web site design. This is a blog-style design, but the techniques and strategies used in this design could be applied elsewhere across the Web as well. Learn how to create a colorful design set against a dark background.

Create a Design Agency Layout
Photo Portfolio Web Page Layout
This tutorial will show you how to create a clean looking web layout for your portfolio.

Design a Web photshop Template using the “960 Grid System”
Learn how to use the 960 Grid System to design a website template in Photoshop. You will be practicing layer styles to for effects and positioning elements based on the 960 Grid System.

Carbon Fiber Layout
Computer Store Web Layout
This task we’ll see how to create a Web Layout for Computer Store
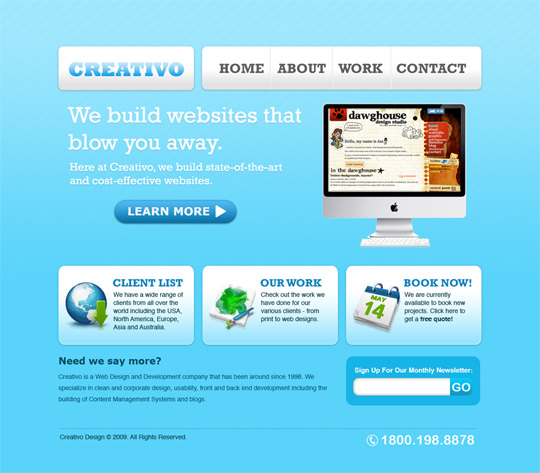
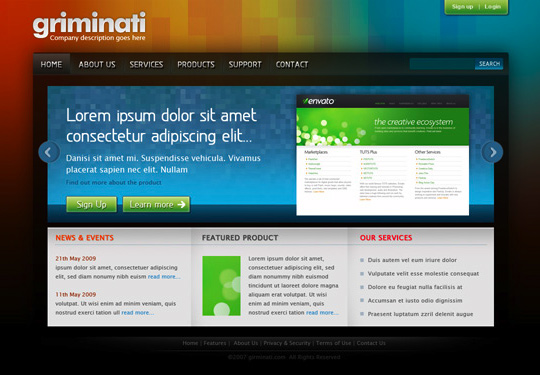
Professional Web Layout for Business Solutions
Make a stylish and clean professional layout for your Business Solutions site.

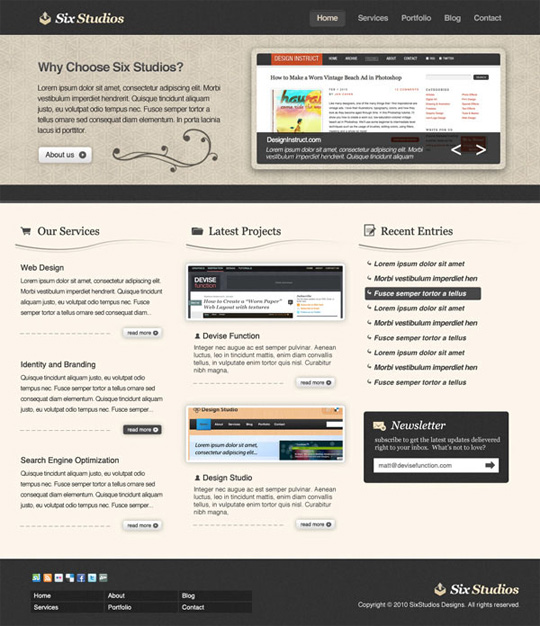
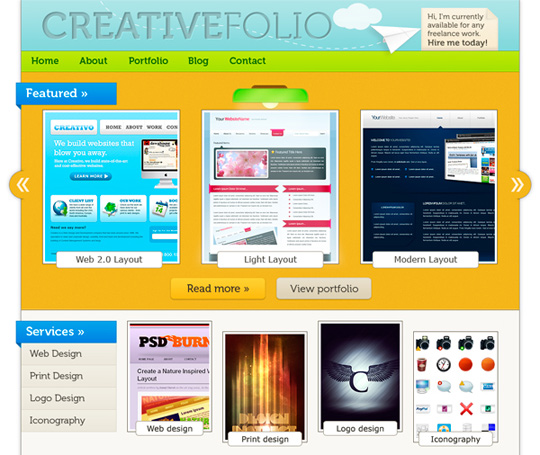
Stylish Web Studio Layout
A complete tutorial on how to make a stylish webstudio web layout.

View full size here.
Make it work

Web 2.0 Vector Layout
Design Studio Layout
Making a Template in Photoshop
Create a Magic Night Themed Web Design from Scratch in Photoshop
Here’s a tutorial for you, an artistic web design depicting a “Magic Night” concept.

Photography Portfolio LayoutAwesome photography portfolio design with a lot of content boxes and an attractive look.

Business Layout #4

WordPress Layout #3
Design Lab Layout
Business Layout Website Design Mockup TipsThis tutorial will show you a few tips, tricks and techniques you can use when mocking up your next website. When mocking up a website design, there are a few design elements and styles that are really easy to create in code, but may not be as obvious when working in Photoshop.
Website Design Mockup TipsThis tutorial will show you a few tips, tricks and techniques you can use when mocking up your next website. When mocking up a website design, there are a few design elements and styles that are really easy to create in code, but may not be as obvious when working in Photoshop.

Photoshop Tutorials for creating elements for your web design
Clean White Navigation Bar

Blue on Black Navigation Bar

Design a Glossy Download Icon
The difficulty in designing web graphics is not so much in the actual execution of the design, but more in the planning of it. At the same time you want the graphic to be eye-catching, yet smooth and small enough so it doesn’t dominate your layout. This tutorial will teach you how to create a graphic that does just that.

Creating A Cool 3D Web Design Effect
In this tutorial I will show you some very easy techniques, using gradients and layer styles, that we can use to produce nice subtle 3D effects in our web designs.

Handy Web 2.0 Icons In Photoshop
When we are working on a Web design project, we quite often need icons to show commands like add, delete, or edit. With the Web 2.0 trend, the use of badges and subtle 3D has become very popular. In this tutorial, I will show you how to create a really easy and very nice 3D effect to be used in either buttons and icons or elements that need some depth.
![]()
Web 2.0 Design KitWeb 2.0 is a term coined by O’Reilly describing the new trends in design and development appearing across a flood of innovative websites. This tutorial will show you how to create some of the more popular “Web 2.0? design effects using Photoshop.

Create A Textured Tag For Your Website
In this tutorial, we are going to create a textured tag that you can use in your website designs. Adding textured elements to modern web designs is a current trend. Learn how to create your own texture and then apply it to your design element.

Converting PSD to HTML, CSS…Website template
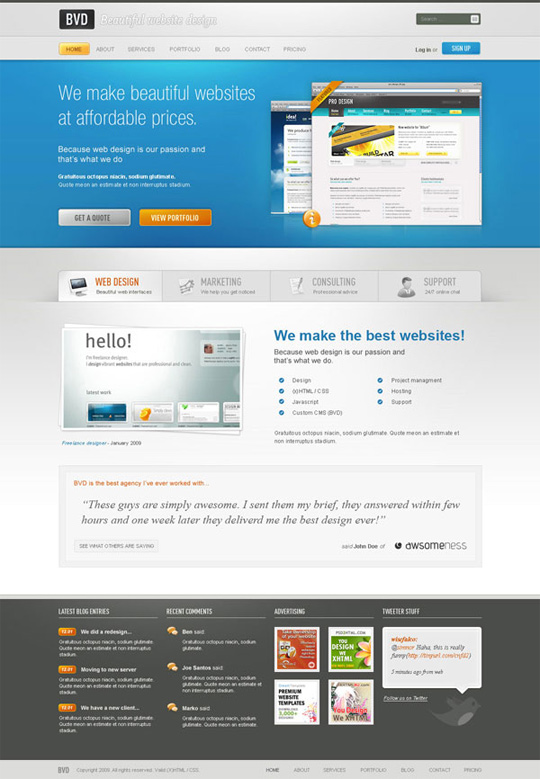
From PSD to HTML, Building a Set of Website Designs Step by Step
This tutorial is going to take you through a entire process of getting from Photoshop to completed HTML. We’re going to build out a set of 4 PSD mockups of a website that eventually will become a WordPress theme. It’s a massive tutorial, so if you’re going to follow through to the end, make sure you have a few hours to spare!



PSD > HTML/CSS

Well if you are interested in designing high quality premium templates in photoshop dont forget to have a look here
Here are some More
Create a Clean and Classy Web Design in Photoshop
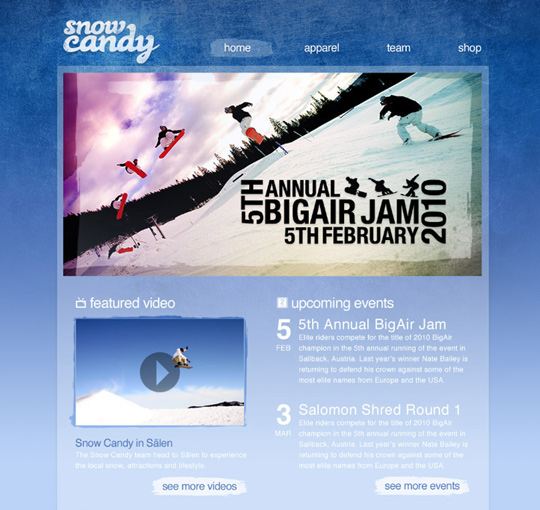
Create a Gnarly Snowboarding Themed Web Design
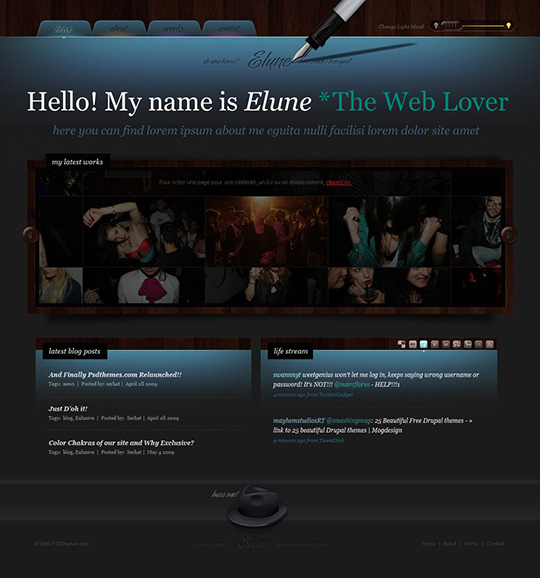
Awesome Portfolio Design
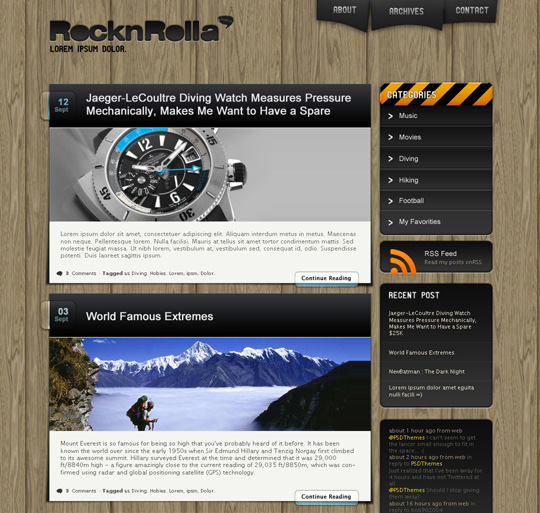
RocknRolla Blog Design
How to Create a Unique WordPress Theme
Web Design Layout 11
Web Design Layout 14
How to Create a Clean Web 2.0 Style Web Design in Photoshop
Design a Beautiful Website From Scratch
How To Create a Clean and Colorful Web Layout
How to Make a Vibrant Portfolio Web Design in Photoshop
Create a Professional Web 2.0 Layout
Create a Grungy, Translucent Web Portfolio Design
How to Create a Unique Colorful Site Layout
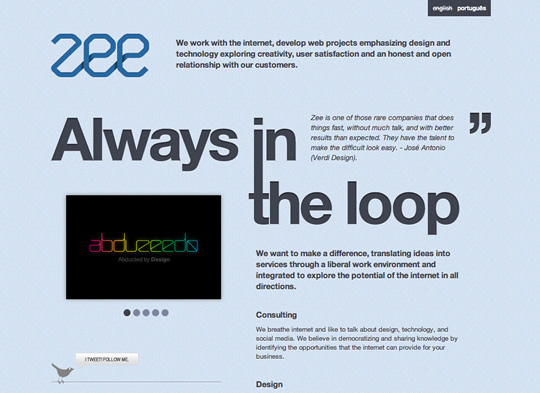
Web Design Process: Zee Site
Create a Clean Modern Website Design in Photoshop
How to Make a Highly-Textured Site Layout in Photoshop
How to Make a Creative Blog Layout
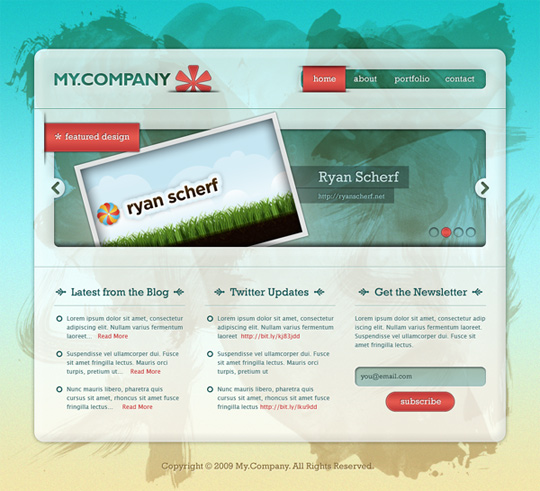
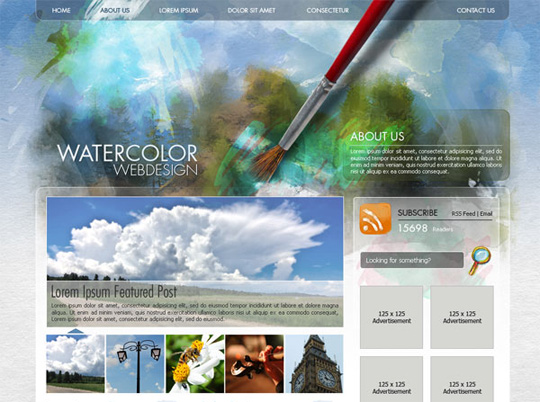
Create a Watercolor-Themed Website Design with Photoshop
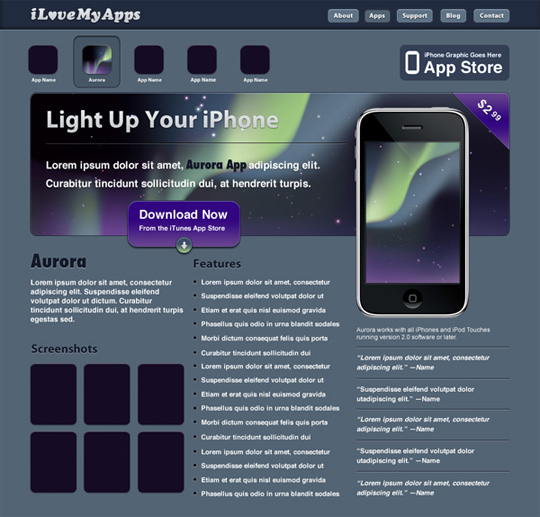
Create a Promotional iPhone App Site in Photoshop
>> http://designinstruct.com/category/web-design
These tutorial shows you about the power of photoshop .