Tip #2 – Use Page Output Cache and Firefox Firebug Timeline to Optimize Page Load Time
| Tip #2 – Use Page Output Cache and Firefox Firebug Timeline to Optimize Page Load Time
LearnVisualStudio is currently having a Summer Sale on all of its memberships. Click on the link below to receive your discount now: Get LearnVisualStudio at 15% off now Tip #2 – Use Page Output Cache and FireFox Firebug Timeline to Optimize Page Load Time
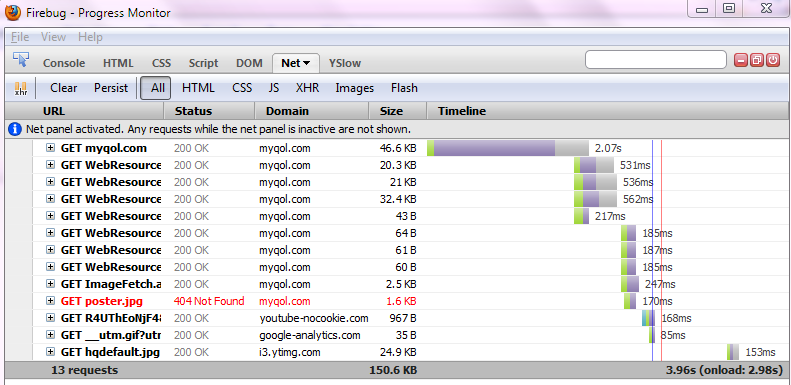
If you want to immediately improve web page loading time, use Page OutPut Cache with VaryByParm="*". This just involves adding one line of code to each page, and speeds up each page by several seconds. When measuring page load times, the Firebug extension for Firefox is awesome. This documentation was gathered using the Firefox browser with the firebug extension and using the timeline feature under the Net tab. Notes: You may have to reinstall latest version of Firefox for Firebug to work. Also, refresh button in browsers does not use cache so you may need to load pages in separate tabs in browser to see the power of page output cache. Most of the things on the graph are talking about loading various components of the page (javascript files, images, css files, and so on). The part of the graph that describes things that programmers can change with .NET code are included in the GET xxxxx.aspx line. The time involved in the GET xxxx.aspx page includes three things:
Click the following link to get your 15% discount on LearnVisualStudio now: |